Top 20 công cụ kiểm tra tốc độ website miễn phí
Hiệu suất tốc độ website kém là điều mà không chủ sở hữu website nào muốn trải nghiệm cả. Hãy chắc chắn rằng điều đó không xảy ra với bạn bằng cách kiểm tra tốc độ website tổng thể.
Công cụ kiểm tra tốc độ website cho phép bạn theo dõi tốc độ trang web của mình và đưa ra gợi ý về những điểm yếu của nó. Bằng cách đó, bạn có thể tiến hành các cải tiến cần thiết bất cứ khi nào họ cần.
Bài viết này sẽ đề cập đến lý do tại sao bạn nên quan tâm đến thời gian load website. Đồng thời cho bạn xem 20 công cụ kiểm tra tốc độ website tốt nhất.
1. GTmetrix
GTmetrix phân tích hiệu suất website và đưa ra báo cáo chi tiết về các chỉ số quan trọng. Công cụ này cho phép kiểm tra trang web từ nhiều địa điểm khác nhau trên thế giới.
2. WebPageTest

Hỗ trợ kiểm tra tốc độ website từ nhiều trình duyệt như Chrome, Edge, Firefox,… Công cụ cung cấp báo cáo waterfall chi tiết về cách tài nguyên được tải trên trang.
3. Google PageSpeed Insights

Công cụ của Google giúp phân tích tốc độ tải trang trên cả thiết bị di động và máy tính. Báo cáo bao gồm dữ liệu thực tế từ Chrome UX Report và các đề xuất tối ưu hóa.
4. Site Speed (Google Analytics)

Là một phần của Google Analytics, công cụ này đánh giá hiệu suất trang web dựa trên thời gian tải, tốc độ thực thi và hiệu suất tài nguyên.
5. Google Test My Site

Chuyên kiểm tra tốc độ tải trang trên thiết bị di động, so sánh với đối thủ và cung cấp báo cáo tối ưu hóa chi tiết.
6. YSlow

Công cụ phân tích hiệu suất dựa trên 23 quy tắc tối ưu hóa website của Yahoo. Hoạt động như một plugin cho trình duyệt hoặc script trên Node.js và PhantomJS.
7. Pingdom

Pingdom kiểm tra tốc độ tải trang từ hơn 70 địa điểm trên toàn cầu và cung cấp báo cáo chi tiết về hiệu suất cũng như các vấn đề cần cải thiện.
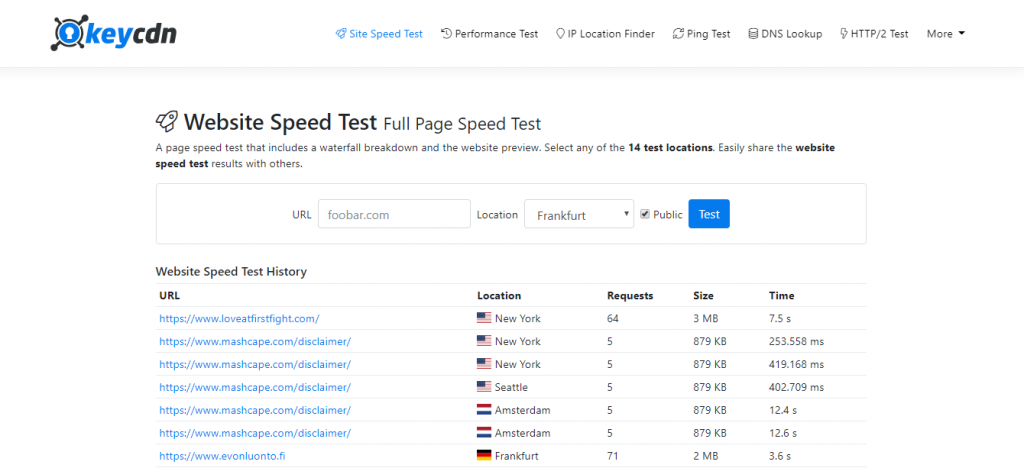
8. KeyCDN Website Speed Test

Hỗ trợ kiểm tra tốc độ trang từ 14 địa điểm khác nhau. Ngoài ra, công cụ này cũng có khả năng kiểm tra bảo mật SSL/TLS.
9. Dotcom-Monitor

Cho phép kiểm tra hiệu suất website từ 20 địa điểm khác nhau cùng lúc. Báo cáo gồm thông tin chi tiết về thời gian tải và hiệu suất tài nguyên.
10. Dareboost

Công cụ này phân tích tốc độ trang từ nhiều thiết bị và cung cấp báo cáo tối ưu hóa theo từng nhóm vấn đề cụ thể.
11. Geek Flare

Kiểm tra tốc độ website từ nhiều địa điểm, đồng thời cung cấp thông tin chi tiết về kích thước trang, số lượng yêu cầu và thời gian phản hồi máy chủ.
12. New Relic
 `
`
Ngoài kiểm tra tốc độ tải, New Relic còn hỗ trợ giám sát hiệu suất ứng dụng và API. Công cụ này đặc biệt hữu ích cho các website có lưu lượng truy cập lớn.
13. LoadImpact

LoadImpact chuyên về kiểm tra hiệu suất web và ứng dụng dựa trên đám mây, giúp phát hiện vấn đề trong quá trình phát triển phần mềm.
14. Web Page Analyzer

Phân tích chi tiết về kích thước trang, số lượng yêu cầu và đưa ra hướng dẫn tối ưu hóa để giảm thời gian tải.
15. Image Analysis Tool (Cloudinary)

Nếu website có nhiều hình ảnh, công cụ này giúp phân tích và tối ưu hóa kích thước, định dạng và chất lượng ảnh để cải thiện tốc độ tải.
16. Monitis

Hỗ trợ kiểm tra tốc độ tải từ nhiều khu vực trên thế giới. Phiên bản trả phí cung cấp giám sát toàn diện cho website, máy chủ và hệ thống mạng.
17. Chrome DevTools
Công cụ dành cho các nhà phát triển giúp phân tích hiệu suất trang web, tối ưu hóa mã nguồn và xác định các vấn đề về tốc độ tải.
18. GiftOfSpeed

Cho phép kiểm tra tốc độ tải trang từ 8 địa điểm khác nhau và cung cấp các công cụ tối ưu hóa như nén CSS, giảm request HTTP.
19. Uptrends

Kiểm tra hiệu suất web trên cả máy tính và thiết bị di động từ 10 địa điểm khác nhau, đồng thời hỗ trợ giám sát downtime.
20. BatchSpeed

Sử dụng API PageSpeed của Google để kiểm tra hiệu suất nhiều trang web cùng lúc, giúp đánh giá tốc độ trên quy mô lớn.
Kết luận
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu suất SEO của website. Sử dụng các công cụ kiểm tra tốc độ giúp bạn xác định các vấn đề cần tối ưu hóa để cải thiện thứ hạng và giữ chân khách hàng.
Tùy vào nhu cầu, bạn có thể chọn công cụ phù hợp:
- Dễ sử dụng: Google PageSpeed Insights, Test My Site.
- Chuyên sâu: Pingdom, GTmetrix, WebPageTest.
- Tối ưu hình ảnh: Image Analysis Tool.
- Kiểm tra giám sát nâng cao: Monitis, New Relic.
Thường xuyên theo dõi và tối ưu hóa tốc độ tải trang sẽ giúp website hoạt động hiệu quả hơn, mang lại trải nghiệm tốt nhất cho người dùng.